गूगल कोड java script और css फाइल हेतु बेहतर विकल्प. ब्लॉगर और वर्डप्रेस का उपयोग करने वालो के लिए मुख्य समस्या की ब्लॉग हेतु css और java script फाइल कहा और कैसे होस्ट की जाये . इसके लिए एक बेहत आसन और सुरक्षित प्लेटफ़ॉर्म google code .. जहा पर असीमित javascript और css फाइल होस्ट की जा सकती है.
गूगल कोड पर अपनी css फाइल होस्ट करने के लिए आपके पास गूगल खाता हो , अगर आप ब्लॉगर पर पहले से ही उपलब्ध है तो गूगल कोड पर पुनः पंजीकरण की आवश्यकता नहीं है . गूगल पर अपंजीकृत साथी पहले यहाँ जाकर गूगल पर एक खाता बनाये . गूगल पर पंजीयन के पश्चात गूगल कोड का उपयोग करने के लिए नीचे पक्रिया अपनाये.
Step 2:- यहाँ project hosting link पर जाये अब create a new project लिंक पर क्लिक करे.
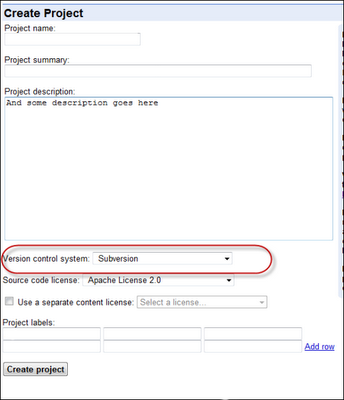
अब नीचे फॉर्म में बताये अनुसार जानकारी भरे .

इस प्रकार फॉर्म में बताई जानकारी को भर कर प्रोजेक्ट पक्रिया पूर्ण करे .
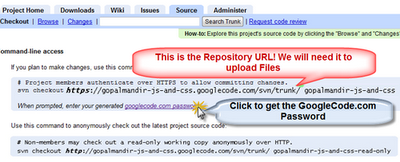
पक्रिया पूर्ण करने पर आप सीधे Main Project प्रष्ट पर पहुच जायेंगे जो कुछ इस तरह से दिखाई देगा.

Step 3:- इस कोड में से आपकी गूगल कोड लिंक url कॉपी कर notepad फाइल में सहेज ले .
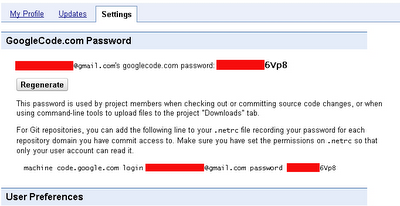
अब यहाँ पर googlecode password link पर क्लिक करे यहाँ पर क्लिक करते ही एक नयी विंडो खुलेगी जिसमे आपके गूगल कोड प्रोजेक्ट हेतु paasword दिया होगा. इस कोड को भी notepad file में सेव करे .

अब आप ने गूगल कोड पर सभी आवश्यक पक्रिया पूर्ण कर ली है. ध्यान दे की गूगल कोड css व javascript फाइल होस्टिंग हेतु मुफ्त सुविधा है. यहाँ पर अपनी css व javascript फाइल अपलोड हेतु Subversion Clint की आवश्यकता होगी जो नीचे दिया गया है अतः इस Subversion client को पहले download करे व तत्पश्चात अपनी css व javascript फाइल google code पर होस्ट करे .
Step 4:- SUbversion client डाउनलोड करे क्लिक करे नीचे लिंक पर. \\
अन्य विंडो हेतु :- साईट के मुख्य प्रष्ट पर जाए व चुने
Subversion डाउनलोड करने के पश्चात् softwer .exe फाइल के रूप प्राप्त होगा softwear setup चलाये .
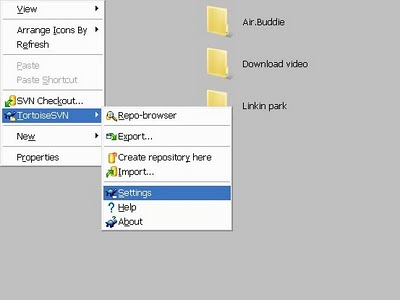
Step 5:- setup पक्रिया पूर्ण होने पर डेस्कटॉप या किसी भी जगह mouse का राईट button क्लिक करे
यहाँ पर SUbversion Clint ( Tortoise SVN) व ( SVN Chekout )
दो नए आप्शन जुड़ चुके है. यहाँ पर TortoiseSvn आप्शन में जाए व फिर सेट्टिंग में जाये .

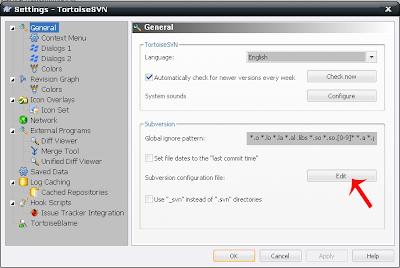
Setting आप्शन पर क्लिक करने पर एक पॉपअप विंडो खुलेगी यहाँ Edit आप्शन पर क्लिक करे ,

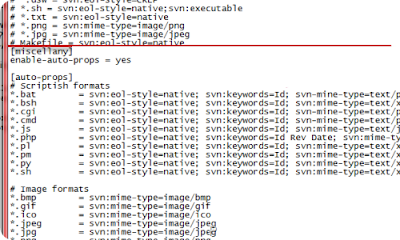
क्लिक करने पर notepad फाइल नयी विंडो में खुलेगी इस notepad फाइल के अंत में एक single enter करे व फिर नीचे दिया गया पूरा कोड पेस्ट कर दे व परिवर्तन को सेव करे.

SUbversion Clint की सभी पक्रिया पूर्ण हो चुकी है..
Step 6:- अपनी css व javascript फाइल होस्ट करे.
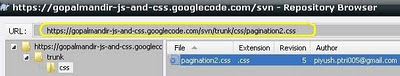
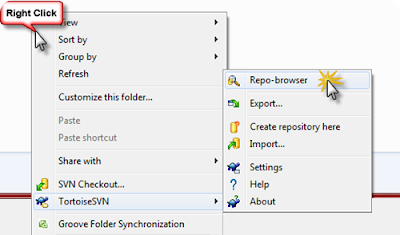
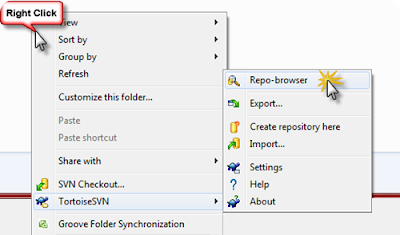
अब पुनः राईट क्लिक करे यहाँ TortoiseSVN > Repo Browser. पर क्लिक करे .

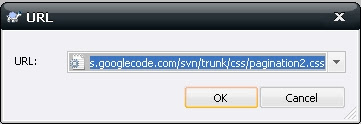
यहाँ पर आपकी गूगल कोड url जो स्टेप १ में notepad फाइल में कॉपी की थी उसे डाले .

अपनी गूगल कोड url डालने पर पुनः एक विंडो खुलेगी जिसमे user name व pasword पूछा जायेगा यहाँ user name में अपनी गूगल खाते का user name व paasword में पक्रिया 3 में googlecode paasword link पर क्लिक कर genrate किया गया पासवर्ड डाले व ok करे .
इस प्रकार एक नयी विंडो खुलेगी जो कुछ इस तरह दिखाई देगी .

अब यहाँ पर css व js नाम के दो फोल्डर बनाये
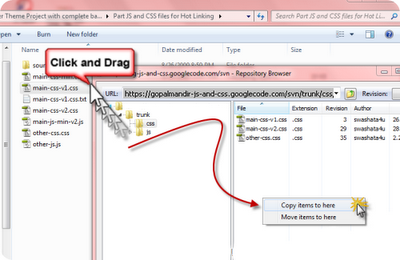
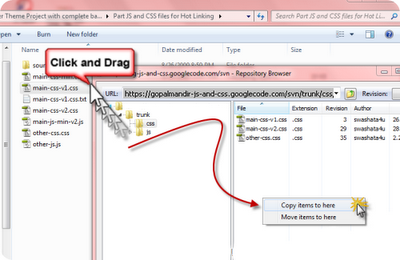
css फोल्डर में css फाइल अपलोड करने के लिए अपने कंप्यूटर से css फाइल ले उसे drag करके Subversion Clint विंडो में लाकर छोडे यहाँ पर copy item to here पर क्लिक करे .
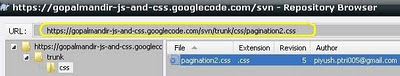
फाइल uploading हेतु कुछ समय रुके व uploading पक्रिया पूर्ण होने पर Subversion क्लिंट विंडो में से css फाइल की लोकेशन कॉपी करे जो नीचे बताये अनुसार होगी.

[miscellany]
enable-auto-props = yes
[auto-props]
# Scriptish formats
*.bat = svn:eol-style=native; svn:keywords=Id; svn-mine-type=text/plain
*.bsh = svn:eol-style=native; svn:keywords=Id; svn:mime-type=text/x-beanshell
*.cgi = svn:eol-style=native; svn:keywords=Id; svn-mine-type=text/plain
*.cmd = svn:eol-style=native; svn:keywords=Id; svn-mine-type=text/plain
*.js = svn:eol-style=native; svn:keywords=Id; svn:mime-type=text/javascript
*.php = svn:eol-style=native; svn:keywords=Id Rev Date; svn:mime-type=text/x-php
*.pl = svn:eol-style=native; svn:keywords=Id; svn:mime-type=text/x-perl; svn:executable
*.pm = svn:eol-style=native; svn:keywords=Id; svn:mime-type=text/x-perl
*.py = svn:eol-style=native; svn:keywords=Id; svn:mime-type=text/x-python; svn:executable
*.sh = svn:eol-style=native; svn:keywords=Id; svn:mime-type=text/x-sh; svn:executable
# Image formats
*.bmp = svn:mime-type=image/bmp
*.gif = svn:mime-type=image/gif
*.ico = svn:mime-type=image/ico
*.jpeg = svn:mime-type=image/jpeg
*.jpg = svn:mime-type=image/jpeg
*.png = svn:mime-type=image/png
*.tif = svn:mime-type=image/tiff
*.tiff = svn:mime-type=image/tiff
# Data formats
*.pdf = svn:mime-type=application/pdf
*.avi = svn:mime-type=video/avi
*.doc = svn:mime-type=application/msword
*.eps = svn:mime-type=application/postscript
*.gz = svn:mime-type=application/gzip
*.mov = svn:mime-type=video/quicktime
*.mp3 = svn:mime-type=audio/mpeg
*.ppt = svn:mime-type=application/vnd.ms-powerpoint
*.ps = svn:mime-type=application/postscript
*.psd = svn:mime-type=application/photoshop
*.rtf = svn:mime-type=text/rtf
*.swf = svn:mime-type=application/x-shockwave-flash
*.tgz = svn:mime-type=application/gzip
*.wav = svn:mime-type=audio/wav
*.xls = svn:mime-type=application/vnd.ms-excel
*.zip = svn:mime-type=application/zip
# Text formats
.htaccess = svn:mime-type=text/plain
*.css = svn:mime-type=text/css
*.dtd = svn:mime-type=text/xml
*.html = svn:mime-type=text/html
*.ini = svn:mime-type=text/plain
*.sql = svn:mime-type=text/x-sql
*.txt = svn:mime-type=text/plain
*.xhtml = svn:mime-type=text/xhtml+xml
*.xml = svn:mime-type=text/xml
*.xsd = svn:mime-type=text/xml
*.xsl = svn:mime-type=text/xml
*.xslt = svn:mime-type=text/xml
*.xul = svn:mime-type=text/xul
*.yml = svn:mime-type=text/plain
CHANGES = svn:mime-type=text/plain
COPYING = svn:mime-type=text/plain
INSTALL = svn:mime-type=text/plain
Makefile* = svn:mime-type=text/plain
README = svn:mime-type=text/plain
TODO = svn:mime-type=text/plain
# Code formats
*.c = svn:eol-style=native; svn:keywords=Id; svn:mime-type=text/plain
*.cpp = svn:eol-style=native; svn:keywords=Id; svn:mime-type=text/plain
*.h = svn:eol-style=native; svn:keywords=Id; svn:mime-type=text/plain
*.java = svn:eol-style=native; svn:keywords=Id; svn:mime-type=text/plain
*.as = svn:eol-style=native; svn:keywords=Id; svn:mime-type=text/plain
*.mxml = svn:eol-style=native; svn:keywords=Id; svn:mime-type=text/plain
enable-auto-props = yes
[auto-props]
# Scriptish formats
*.bat = svn:eol-style=native; svn:keywords=Id; svn-mine-type=text/plain
*.bsh = svn:eol-style=native; svn:keywords=Id; svn:mime-type=text/x-beanshell
*.cgi = svn:eol-style=native; svn:keywords=Id; svn-mine-type=text/plain
*.cmd = svn:eol-style=native; svn:keywords=Id; svn-mine-type=text/plain
*.js = svn:eol-style=native; svn:keywords=Id; svn:mime-type=text/javascript
*.php = svn:eol-style=native; svn:keywords=Id Rev Date; svn:mime-type=text/x-php
*.pl = svn:eol-style=native; svn:keywords=Id; svn:mime-type=text/x-perl; svn:executable
*.pm = svn:eol-style=native; svn:keywords=Id; svn:mime-type=text/x-perl
*.py = svn:eol-style=native; svn:keywords=Id; svn:mime-type=text/x-python; svn:executable
*.sh = svn:eol-style=native; svn:keywords=Id; svn:mime-type=text/x-sh; svn:executable
# Image formats
*.bmp = svn:mime-type=image/bmp
*.gif = svn:mime-type=image/gif
*.ico = svn:mime-type=image/ico
*.jpeg = svn:mime-type=image/jpeg
*.jpg = svn:mime-type=image/jpeg
*.png = svn:mime-type=image/png
*.tif = svn:mime-type=image/tiff
*.tiff = svn:mime-type=image/tiff
# Data formats
*.pdf = svn:mime-type=application/pdf
*.avi = svn:mime-type=video/avi
*.doc = svn:mime-type=application/msword
*.eps = svn:mime-type=application/postscript
*.gz = svn:mime-type=application/gzip
*.mov = svn:mime-type=video/quicktime
*.mp3 = svn:mime-type=audio/mpeg
*.ppt = svn:mime-type=application/vnd.ms-powerpoint
*.ps = svn:mime-type=application/postscript
*.psd = svn:mime-type=application/photoshop
*.rtf = svn:mime-type=text/rtf
*.swf = svn:mime-type=application/x-shockwave-flash
*.tgz = svn:mime-type=application/gzip
*.wav = svn:mime-type=audio/wav
*.xls = svn:mime-type=application/vnd.ms-excel
*.zip = svn:mime-type=application/zip
# Text formats
.htaccess = svn:mime-type=text/plain
*.css = svn:mime-type=text/css
*.dtd = svn:mime-type=text/xml
*.html = svn:mime-type=text/html
*.ini = svn:mime-type=text/plain
*.sql = svn:mime-type=text/x-sql
*.txt = svn:mime-type=text/plain
*.xhtml = svn:mime-type=text/xhtml+xml
*.xml = svn:mime-type=text/xml
*.xsd = svn:mime-type=text/xml
*.xsl = svn:mime-type=text/xml
*.xslt = svn:mime-type=text/xml
*.xul = svn:mime-type=text/xul
*.yml = svn:mime-type=text/plain
CHANGES = svn:mime-type=text/plain
COPYING = svn:mime-type=text/plain
INSTALL = svn:mime-type=text/plain
Makefile* = svn:mime-type=text/plain
README = svn:mime-type=text/plain
TODO = svn:mime-type=text/plain
# Code formats
*.c = svn:eol-style=native; svn:keywords=Id; svn:mime-type=text/plain
*.cpp = svn:eol-style=native; svn:keywords=Id; svn:mime-type=text/plain
*.h = svn:eol-style=native; svn:keywords=Id; svn:mime-type=text/plain
*.java = svn:eol-style=native; svn:keywords=Id; svn:mime-type=text/plain
*.as = svn:eol-style=native; svn:keywords=Id; svn:mime-type=text/plain
*.mxml = svn:eol-style=native; svn:keywords=Id; svn:mime-type=text/plain

SUbversion Clint की सभी पक्रिया पूर्ण हो चुकी है..
Step 6:- अपनी css व javascript फाइल होस्ट करे.
अब पुनः राईट क्लिक करे यहाँ TortoiseSVN > Repo Browser. पर क्लिक करे .

यहाँ पर आपकी गूगल कोड url जो स्टेप १ में notepad फाइल में कॉपी की थी उसे डाले .

अपनी गूगल कोड url डालने पर पुनः एक विंडो खुलेगी जिसमे user name व pasword पूछा जायेगा यहाँ user name में अपनी गूगल खाते का user name व paasword में पक्रिया 3 में googlecode paasword link पर क्लिक कर genrate किया गया पासवर्ड डाले व ok करे .
इस प्रकार एक नयी विंडो खुलेगी जो कुछ इस तरह दिखाई देगी .

अब यहाँ पर css व js नाम के दो फोल्डर बनाये
css फोल्डर में css फाइल अपलोड करने के लिए अपने कंप्यूटर से css फाइल ले उसे drag करके Subversion Clint विंडो में लाकर छोडे यहाँ पर copy item to here पर क्लिक करे .
फाइल uploading हेतु कुछ समय रुके व uploading पक्रिया पूर्ण होने पर Subversion क्लिंट विंडो में से css फाइल की लोकेशन कॉपी करे जो नीचे बताये अनुसार होगी.